Существует не так много способов, как выделить свой сайт в поисковой выдаче, и иконка сайта, она же Фавикон, один из них. На этой странице вы узнаете, что такое Favicon для веб-сайта, для чего он нужен, как его создать, как установить, а также как проверить, что всё работает корректно.
Что такое Фавикон для сайта
Фавикон – это иконка или значок сайта, отображаемый в различных местах:
- В закладках пользователя;
- Во вкладке браузера;
- В выдаче поисковых систем;
- На рабочем столе при сохранении ссылки на веб-страницу;
- И в некоторых других.
Иконка сайта чаще всего имеет разрешение от 16х16 до 512х512 пикселей и загружается в формате .ICO. Для современных устройств, например, для иконки сайта на iPhone, можно использовать другие форматы – .PNG и .JPG. Некоторые современные браузеры поддерживают векторные иконки в формате .SVG.
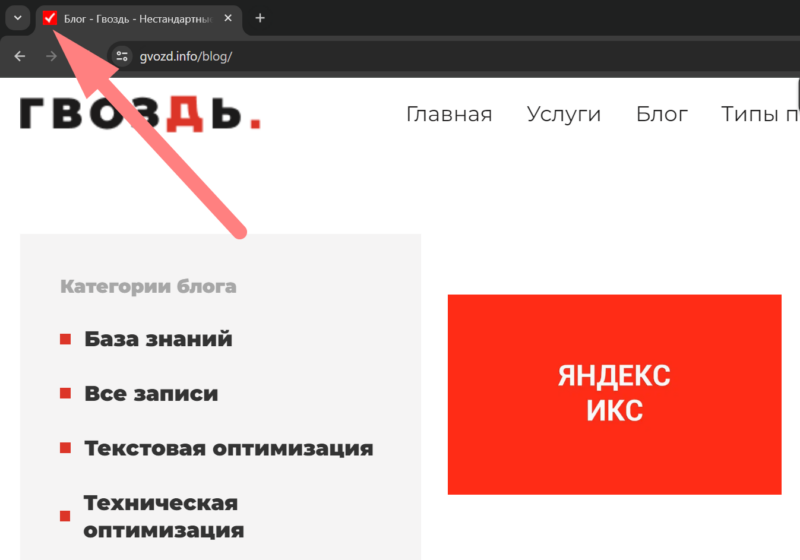
Пример фавиконки сайта gvozd.info в браузере Google Chrome:

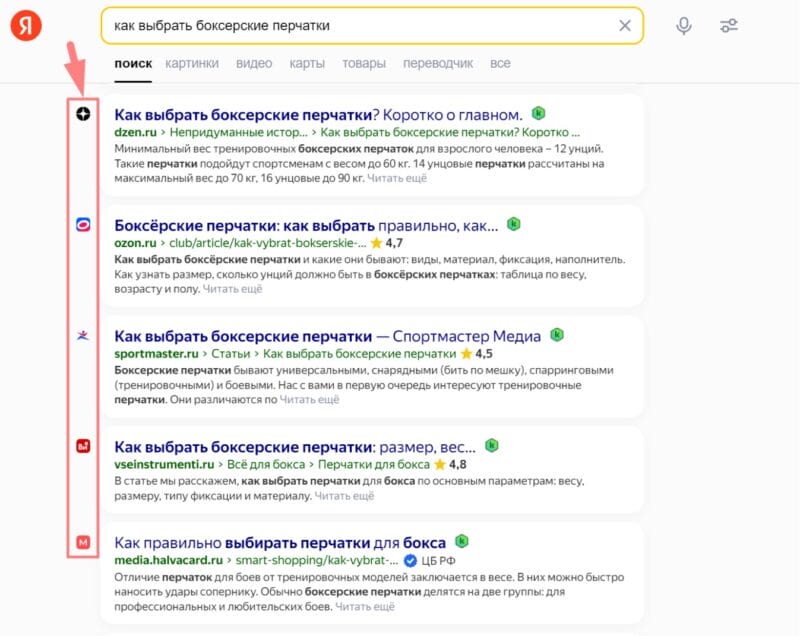
Значок веб-сайта отображается не только в браузере, но и в выдаче поисковых систем, после того как поисковик проиндексирует значок. Например, в Яндексе по запросу “как выбрать боксерские перчатки” каждый сайт в ТОП-5 имеет собственную уникальную иконку:

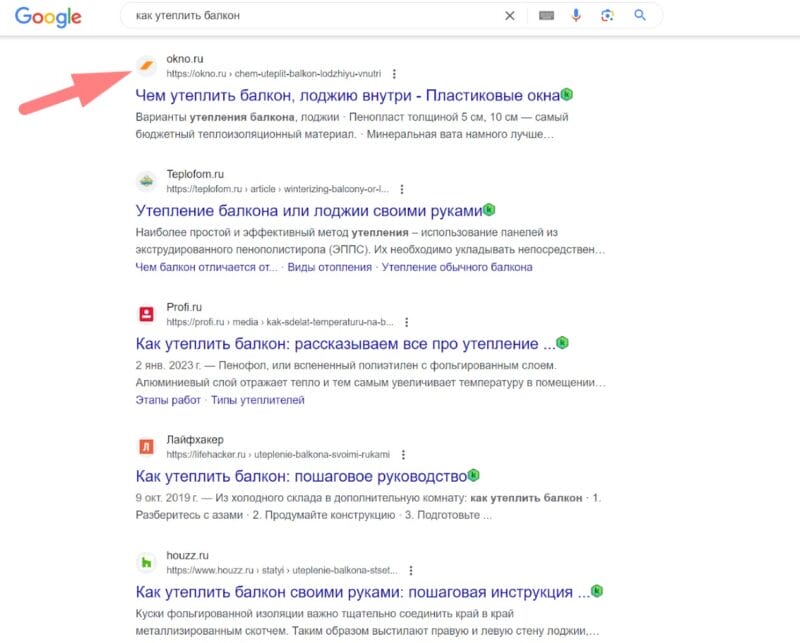
Фавикон отображается и в выдаче Google. Например, по запросу “как утеплить балкон” все сайты в ТОП-5 имеют уникальный значок:

Сам термин “Фавикон” является русифицированной версией сокращения английского термина – Favorite Icon или Favicon, который берет корни из браузерных “Закладок”, что на английском “Favorites”. Например, иконка сайта в закладках браузера Google Chrome:

В большинстве случаев на всех устройствах значок веб-сайта одинаковый, но в некоторых случаях можно реализовать различные значки для различных устройств или разных страниц. Например, можно сделать один значок для iOS устройств и другой для Windows девайсов.
Зачем нужен Favicon
Фавикон не является обязательным элементом веб-сайта, без него любой проект может работать. Но не использовать персональный значок будет упущением, так как Фавиконка играет важную роль в идентификации сайта и для других целей:
- Привлечение внимания – иконка веб-сайта в выдаче Яндекса, Google или другого поисковика является одним из элементов, который привлекает внимание пользователей.
- Удобство для пользователя – фавикон в браузере помогает пользователю быстрей сориентироваться между вкладками, найдя нужную страницу среди остальных. Если у человека открыто много вкладок, то всё, что отображается в браузере – фавиконки страниц, никаких заголовков пользователь не видит.
- Повышение узнаваемости – знакомая пользователю иконка в поисковой выдаче может принести конкретной странице больше кликов.
Сайт без иконки выглядит незаконченным, что в случае с коммерческими сайтами может создать неприятное впечатление у потенциальных клиентов. Ощущение непрофессионального веб-сайта может сложиться и от проекта, где установлена стандартная иконка от CMS, например, если используется стандартная фавиконка WordPress:

Как создать Фавикон для сайта
Чтобы создать фавикон для веб-сайта, важно знать основные параметры:
- Разрешение: от 16х16 до 512х512 пикселей
- Формат: .ico
- Размер файла: не регламентируется, но хорошая практика – до 100 Кб
Формат иконки – .ico, поддерживается большинством браузеров на компьютере и на мобильных устройствах. Вы можете использовать другие форматы, например, .PNG, но стабильная работа во всех браузерах не гарантируется. Например, в старых браузерах иконка может не отображаться или отображаться некорректно.
Существует два основных способа, как создать фавикон для сайта:
- На компьютере в Фотошопе или аналогичной программе.
- Онлайн с помощью специального генератора Фавиконов.
Создать Фавикон онлайн – лучший выбор, так как это не требует ни установки программ, ни специальных знаний. Генераторы позволяют не только конвертировать существующую иконку в формат Favicon.ico, но и создать значок с нуля. Например, вы можете сгенерировать значок по первой букве вашего домена.
Лучшие генераторы Фавикон
Генераторы фавиконок хороши еще тем, что за один раз создают весь необходимый набор иконок – от 16х16 пикселей до 512х512 пикселей. То есть вам не придется вручную создавать различные варианты. Выбирайте подходящий онлайн генератор Favicon.ico из ТОП-5 лучших решений.
Гвоздь
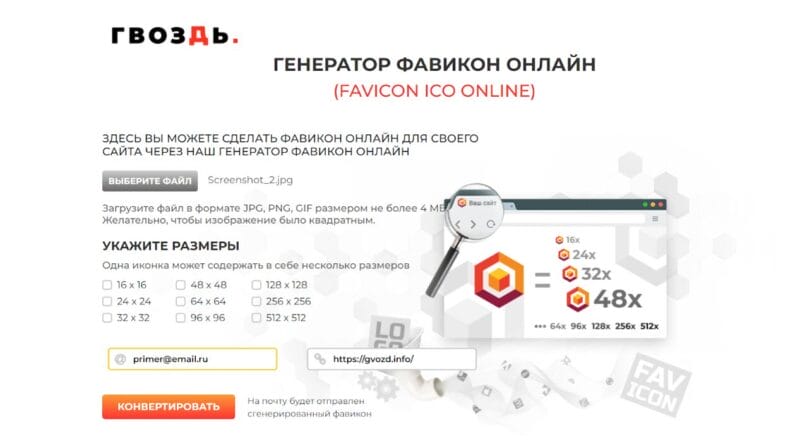
Генератор Favicon.ico на Гвозде позволяет создать иконку сайта без регистрации. Достаточно выбрать файл для преобразования, указать свою электронную почту и адрес веб-сайта:

Иконка для вашего веб-сайта будет отправлена на почту. Далее вы сможете скачать полученный файл, чтобы разместить его на своем хостинге. Количество генераций не ограничено, вы можете протестировать различные варианты, подобрав в итоге лучшее решение.
Favicon Generator
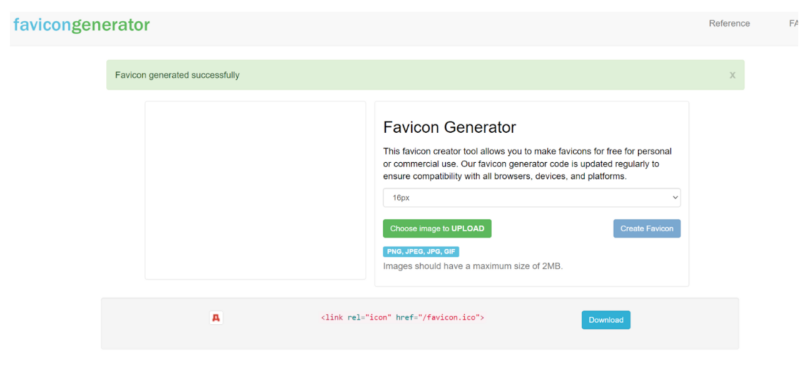
Favicon Generator – бесплатный генератор фавиконок, который позволит сгенерировать значок от 16х16 до 64х64 пикселей. Плюс сервиса в том, что результат доступен моментально – вы можете скачать картинку даже без указания собственной почты:

Но максимальное разрешение иконки на Favicon Generator ограничено 64х64 пикселями. Этого хватит лишь для части браузеров. Например, для иконки на рабочий стол на iPad такого разрешения уже не хватит.
Favicon.io
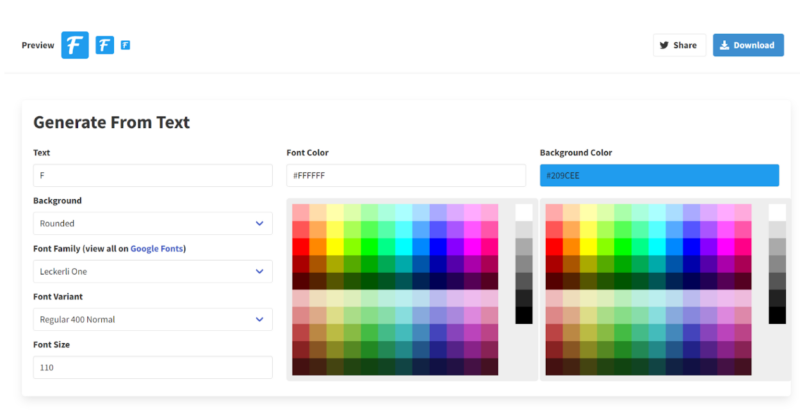
Сервис Favicon.io умеет не только генерировать Favicon.ico из существующих картинок, но и создавать иконки с нуля. Например, вы можете создать Фавикон для сайта по первой букве домена:

В онлайн редакторе вы можете выбрать цвет, фон и некоторые другие параметры. Полученный результат можно тут же скачать к себе на компьютер, чтобы впоследствии разместить у себя на веб-сайте.
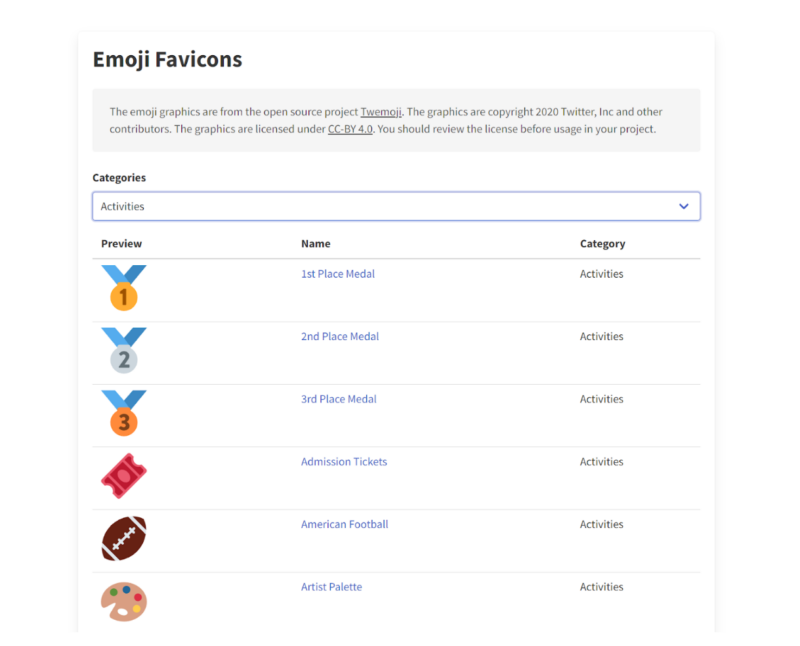
Favicon.io также предлагает большую базу готовых значков в виде эмодзи. Например, вы можете использовать подобные эмодзи:

Favicon.cc
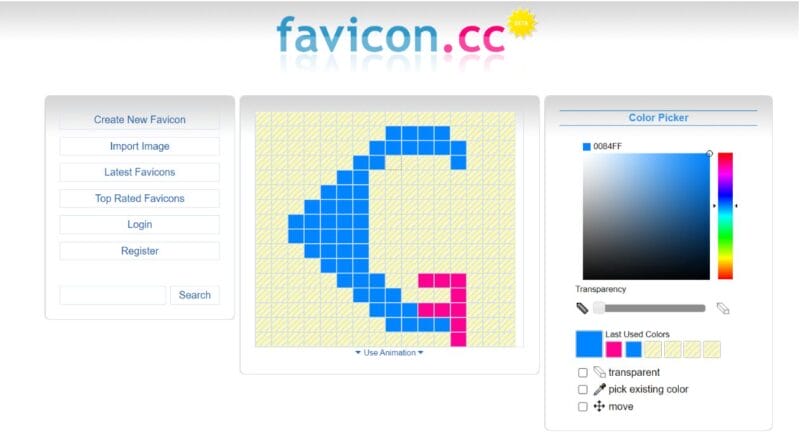
Favicon.cc – онлайн редактор Фавикон, где вы сможете нарисовать значок для своего сайта. Простой визуальный редактор не требует сложных навыков для создания яркого и запоминающегося значка. Например, если ваш домен начинается на букву “G” вы можете сгенерировать подобное:

Редактор позволяет буквально по пикселям нарисовать значок, используя различные цвета, а также различную степень прозрачности.
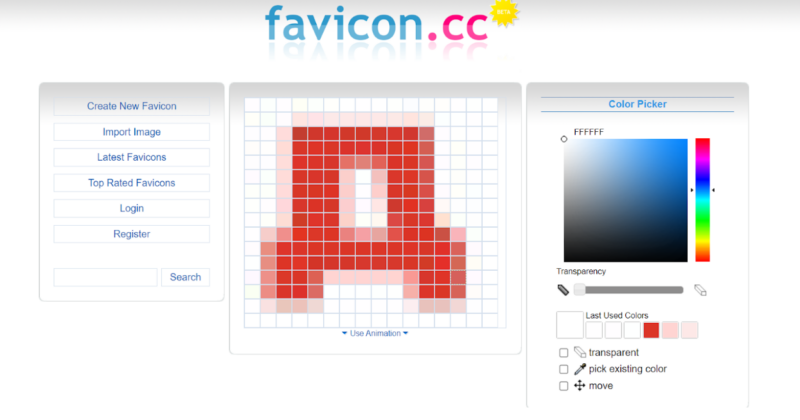
Функция “Import Image” позволит преобразовать уже существующую картинку в Favicon.ico, которую тут же можно будет отредактировать в онлайн редакторе. Например, из буквы “Д” из логотипа GVOZD можно сделать подобный значок:

Сервис Favicon.cc один из немногих позволяет просмотреть полученный результат заранее онлайн. Это сэкономит вам время на тестировании иконок, вы можете не загружать их на свой хостинг, а проверять в режиме превью:

RealFaviconGenerator
RealFaviconGenerator – один из лучших генераторов иконок для сайтов, позволяющий создать качественную иконку онлайн. Для работы потребуется исходная картинка, которую необходимо загрузить на RealFaviconGenerator.
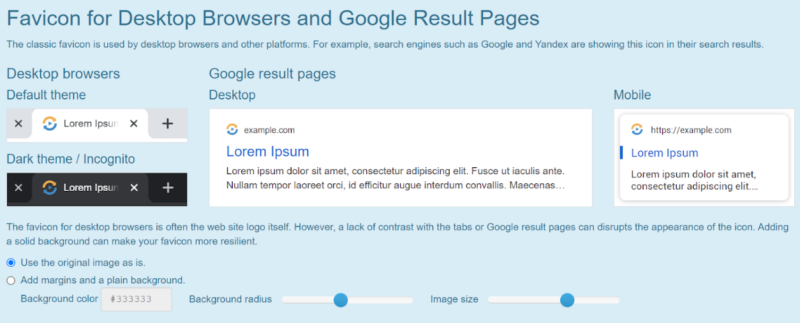
Как и Favicon.cc, сервис RealFaviconGenerator покажет онлайн-превью, так вы сможете заранее увидеть, как будет выглядеть Favicon.ico в браузере и в поисковой выдаче:

Минимальное разрешение исходной картинки – 70х70 пикселей, картинки меньшего разрешения платформа не принимает для обработки.
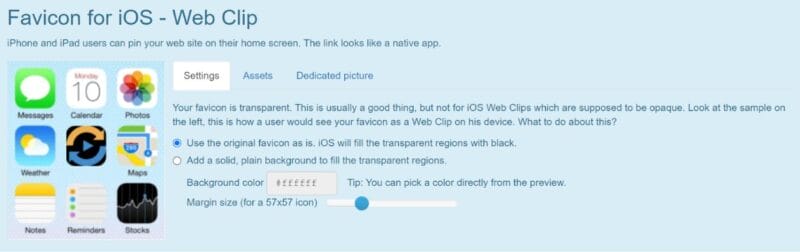
RealFaviconGenerator отлично подходит для генерации значков не только для десктопных браузеров, но и для iOS и Android. В специальном разделе вы сможете настроить иконку для различных девайсов и увидеть превью. Например, настройка значка для iOS:

Частые вопросы
Создать иконку для сайта – это не всё, что важно сделать правильно. Ответы на частые вопросы помогут сориентироваться, как создать лучшую иконку для сайта и правильно её установить на сайт.
Как установить Фавикон на сайт
Чтобы у вашего сайта появился значок в браузере и в поисковой выдаче, нужно установить Фавикон на веб-сайт. Для этого проделайте следующее:
- Создайте иконку и скачайте полученный файл к себе на компьютер;
- Загрузите файл favicon.ico к себе на сайт в главную директорию;
- Добавьте следующий код <link rel=”icon” href=”/favicon.ico”> на все страницы вашего веб-сайта между тегами <head></head>.
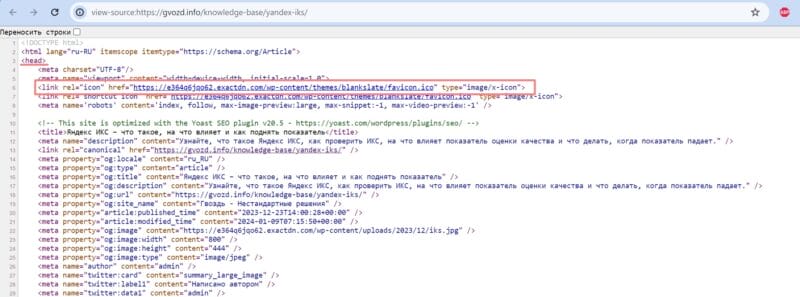
Вы можете разместить favicon.ico в любом разделе, не только в главной директории, но для корректной работы в этом случае потребуется в Шаге №3 прописать полный путь до файла. В итоге у вас получится подобный код:

Если вы всё сделали правильно, то иконка отобразится во вкладке браузера. Для проверки может потребоваться очистить временные файлы. В поисковой выдаче иконка появится не сразу – сначала поисковым системам необходимо проиндексировать внесённые изменения.
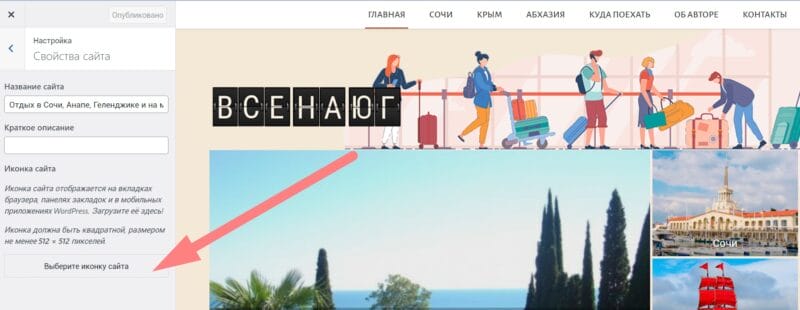
Установка значка сайта, работающего на CMS, ещё проще. Вы можете воспользоваться встроенным функционалом по установке иконки. Например, в WordPress вы можете добавить значок для сайта через Настройки → Свойства сайта → Выберите иконку сайта:

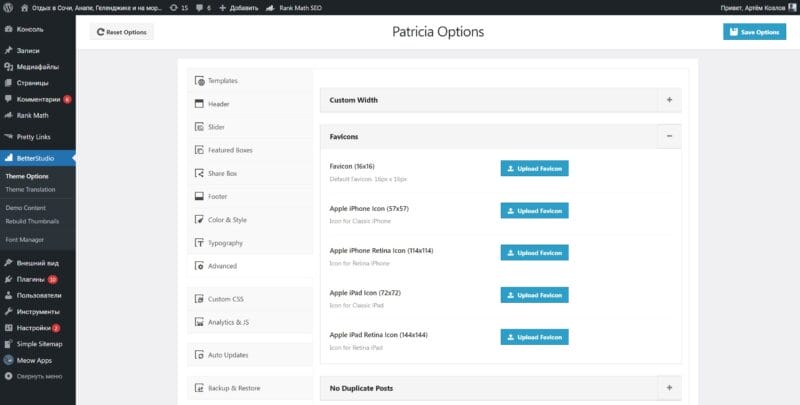
В некоторых шаблонах иконка устанавливается в настройках темы. Например:

Аналогичным образом можно установить favicon.ico и на других CMS.
Как проверить иконку
Первым делом проверьте визуально в браузере. Иконка должна появиться в браузере на вкладке вашего сайте сразу после установки.
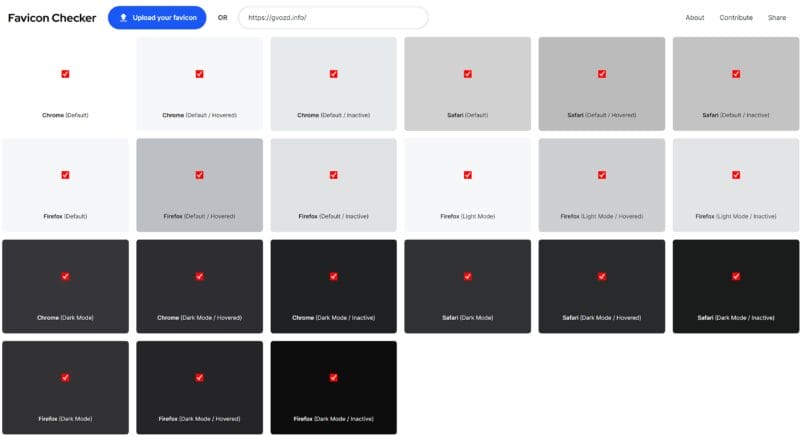
Желательно проверить на различных устройствах и в различных браузерах. Корректная работа в одном браузере не гарантирует, что в другом браузере все отображается корректно. Для проверки в разных браузерах вы можете использовать бесплатный инструмент Favicon Checker или его аналоги.

Favicon Checker покажет, как значок вашего веб-сайта выглядит в различных браузерах, в том числе в темной теме. Это особенно актуально для иконок без фона, где используется прозрачность.
По прошествии небольшого времени после установки иконки, пока Яндекс проиндексирует изменения, проверьте иконку в Яндекс.Вебмастере. Это можно сделать несколькими способами.
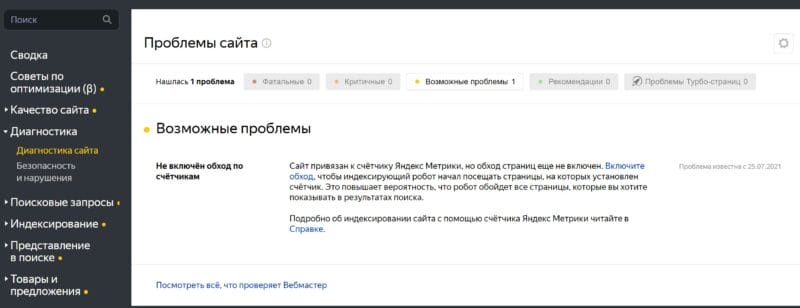
Первый способ – проверить Favicon.ico в Яндекс.Вебмастере в разделе Диагностика сайта. Посмотрите, какие ошибки нашел робот. Если на сайте нет Фавикона, Яндекс об этом оповестит в диагностике, если ошибки нет – всё хорошо:

На главной странице Яндекс.Вебмастера также должна быть видна иконка сайта. И именно такая иконка отображается в выдаче – то есть иконка из Вебмастера является иконкой в выдаче.

Ещё один способ, как проверить, как Яндекс видит значок сайта, перейти по адресу: https://favicon.yandex.net/favicon/gvozd.info, где указать свой домен вместо gvozd.info:

Аналогичным образом можно проверить Favicon.ico и в Google. Для этого подставьте свой домен по адресу: https://www.google.com/s2/favicons?domain=gvozd.info. В результате вы увидите, как именно Google видит значок вашего сайта, например:

Также вы можете проверить иконку веб-сайта непосредственно в поисковой выдаче, для чего задайте любой поисковый запрос, по которому ранжируется любая страница вашего сайта.

Если вы увидели, что Яндекс отображает в Вебмастере или при ручной проверке не то, что планировалось, или Google неправильно определил иконку сайта, необходимо заменить favicon.ico на сайте или проверить корректность кода.
В случае, если на сайте корректная иконка и код указан верно, но поисковые системы не видят значка, проверьте доступность файла для индексации в robots.txt. Иногда на индексацию корректной картинки требуется время, можно подождать до 1 месяца, но обычно на индексацию значка уходит меньше времени.
Можно ли не использовать Favicon.ico на сайте
Технически нет ограничений на работу сайта без иконки. Вы можете запустить проект без Favicon.ico и он будет работать для пользователей. Но такую работу нельзя назвать корректной даже в том случае, если вам не требуется трафик из поисковых систем. Иконка нужна для обычных посетителей сайта, по ней ваш сайт можно легко найти среди вкладок браузера.
Поэтому запустить сайт без Favicon.ico можно, но лучше в максимально короткий срок установить иконку. Если ваш сайт прямо сейчас работает без Фавикона, желательно устранить этот недочет.
Как создать лучшую иконку для сайта
Что будет в Фавиконе значения не имеет, главное чтобы иконка сайта была яркой и запоминающейся. Стоит избегать стандартных иконок от CMS, которые используются сотнями сайтов, а также не стоит оставлять сайт без значка.
Создать лучшую иконку для сайта можно без специальных навыков. Специализированные генераторы Favicon.ico позволят сгенерировать значок для сайта за несколько минут. Например, вы можете использовать генератор на Гвозде.
Красивая фавиконка выделит ваш проект в поисковой выдаче, а также поможет пользователю найти страницу среди всех вкладок браузера. При создании значка вы можете руководствоваться рекомендациями Google или посмотреть лучшие практики у конкурентов в выдаче.

Работаю, как ИП и поэтому платить можно по договору или на карту
Скачать пример договора